아직도 UI, UX, GUI의 차이점을 모르는 당신을 위해
UI나 UX나 그게 그거 아니야?
"아니야!"를 외치고 싶지만, 실무자에게조차 UI와 UX의 경계가 모호할 때가 있습니다. 국내 기업은 "UI/UX 디자이너"라는 직무로 IT 기획자와 UI 디자이너를 모두 채용할 만큼 UI/UX를 하나의 개념으로 취급합니다.
하지만 IT 업계가 발전하고 종사자가 많아지면서 소위 "비개발 직군"도 세분화되고 전문화되는 추세입니다. IT 업계 종사자가 UI, UX 그리고 GUI의 차이점을 숙지하면 개인의 커리어와 업무 효율의 발전을 모두 꾀할 수 있습니다.
- 개발자: 비개발 직군을 세분화해서 알게 되면 개발 요구사항을 더 잘 이해할 수 있습니다.
- 취업과 이직을 준비하는 기획자와 디자이너: 지원하는 직무에 따라 드러내야 하는 역량을 알 수 있습니다.
UI, UX, GUI 담당자가 하는 말을 들어볼까요?
UI, UX, GUI 모두 직무명에 "U"가 있어 비슷해 보이지만 서로 다른 업무를 담당합니다. 같은 화면을 보고도 담당자의 입에서 나오는 말이 모두 다릅니다. N플릭스의 메인 화면을 보고 UI, UX GUI 담당자가 하는 말을 들어볼까요?

세 명의 담당자가 이런 말을 한 이유를 각기 맡은 역할을 통해 자세히 알아보겠습니다.
1. UX 기획자 (User Experience Researcher)

"사용자가 이 메뉴를 잘 안 사용해. 위치나 글자 크기를 조정해볼까?"
UX 기획자는 사용자를 조사합니다. UI, UX, GUI 중 가장 "User"와 가까이에 있는 직군으로, 사용자의 행동을 분석하고 서비스에서 개선할 부분을 발견합니다. 그리고 분석 결과를 상위 결정권자, 개발자, 디자이너가 이해할 수 있게 전달합니다.
UX 분석 방법
UX 기획자가 사용자의 행동을 분석하는 방법은 크게 두 가지가 있습니다. 첫 번째는 사용자의 행동을 정량적으로 분석하는 방법입니다. 주로 서비스의 순 방문자 수(UV)와 페이지 뷰 수(PV)를 분석 지표로 활용합니다. 위 그림의 UX 담당자는 어떤 메뉴의 사용 빈도가 떨어지는지 알아냈습니다. 일간 PV 추이를 보고 최근 PV가 떨어진 것을 발견했거나, 다른 기능의 PV에 비해 해당 메뉴의 PV가 떨어진 것을 확인했을 것입니다.
두 번째는 정성적인 분석 방법입니다. 초점집단 인터뷰 (FGI; Focus Group Interview)로 6~12인을 동시에 인터뷰하는 방식을 주로 사용합니다. FGI로 서비스를 출시하기 전에 고객 반응을 살피거나, 출시 후 불편한 점이 있는지 조사합니다. 전화와 인터넷으로 접수된 사용자 컴플레인 기록을 활용하는 방법도 있습니다. 같은 컴플레인이 계속 들어온다면 관련된 기능을 수정하는 것이 좋습니다.
데이터 사이언티스트와 다른 점
이렇게만 보면 UX 기획자가 데이터 사이언티스트와 다를 바가 없는 것 같습니다. UX 기획자는 사용자의 행동을 이해하기 위해 데이터를 잘 활용해야 합니다. 하지만 UX 기획자는 본인이 담당한 기능만 분석하면 되므로 분석하는 데이터의 양과 범위가 비교적 좁습니다. 담당한 기능 밖의 데이터가 필요할 경우 데이터 사이언티스트의 도움을 요청하기도 합니다.
UX 기획자에게 중요한 역량은 데이터를 추출하는 것보다는 사용자의 행동을 이해하여 새로운 서비스를 제안하고 적절한 개선 방향을 찾는 것입니다. UX 기획자는 데이터 사이언티스트보다 담당한 서비스에 대한 이해도가 높습니다. 따라서 서비스 분석에 필요한 지표를 찾고 서비스에 맞게 분석하는 역량이 있습니다. UX 기획자는 분석한 내용과 개선 방향을 다른 담당자들이 이해할 수 있게 전달해야 합니다. 분석 결과를 정리하고 전달하는 것이 업무의 반 이상을 차지할 정도로 이해관계자 간의 소통이 중요한 직무입니다.
2. UI 디자이너 (User Interface Designer)

"위치는 여기가 좋겠다. UI 시나리오는 변경 없이 가고."
UX 기획자가 문제점을 찾았으니 사용자의 경험을 개선해야 합니다. 위 그림의 UI 디자이너는 메뉴의 위치를 이동해서 사용성을 높이려고 합니다. (실제로는 상단이 하단보다 눈에 띄는 위치이니 예시로만 이해해주세요) 메뉴 구조나 기능을 바꾸는 것이 아니니 UI 시나리오를 변경하지 않아도 됩니다.
UI 시나리오란 서비스의 UI 구성 요소가 동작하는 방법과 사용자가 UI를 사용했을 때 나타나는 다음 화면을 정리한 정책서입니다. UI 디자이너는 UX 기획자와 함께 사용하기 쉬운 UI를 구상하고 시나리오로 정리합니다. 기능 수정이 필요할 경우 개발자와 협의를 진행합니다. UI 디자이너는 주로 front-end 개발자와 일합니다. Front-end 개발자는 UI 디자이너의 UI 시나리오와 GUI 디자이너의 디자인 가이드에 따라 UI를 구성하고 기능을 적용합니다.
UI 기획자와 UI 디자이너

UX 기획자는 결과물을 "글과 말"로 표현합니다. 반면 UI 디자이너는 결과물을 "UI 시나리오와 프로토타입"으로 전달합니다. UI 기획자 중 "UI 시나리오"를 만드는 사람들은 UI 기획자에 가깝고, "디자인 프로토타입"을 만드는 사람은 "UI 디자이너"에 가깝습니다.
UI 디자이너와 GUI 디자이너 모두 프로토타입을 만들기 때문에 UI와 GUI 디자이너의 경계가 분명하지 않습니다. 다만, UI 디자이너는 UI를 "편리하게" 만드는 방법을 고안하고 GUI 디자이너는 UI를 look & feel에 맞추어 "보기 좋게" 만드는 데 초점을 맞춘다는 차이가 있습니다. 사실 실리콘밸리도 UX기획자와 UI 디자이너의 차이는 명확하게 구분하지만, UI 디자이너와 GUI 디자이너는 구분 없이 한꺼번에 뽑는 편입니다.
3. GUI 디자이너 (Graphical User Interface Designer)

"폰트는 기본 폰트와 얼라인시키는 대신 버튼 모양을 추가하자."
UI 디자이너는 UI 구성 요소의 사용성과 다른 구성 요소와의 연결성을 개선합니다. 그리고 GUI 디자이너는 UI 구성 요소의 시각적인 표현 방식이 적절한지 검토합니다. 적절하게 디자인된 UI 구성 요소는 회사의 브랜드 정체성과 전체 디자인 정책을 따릅니다.
위 그림에서 GUI 디자이너는 폰트를 기본 폰트와 얼라인 하자고 합니다. 폰트는 브랜드 정체성을 구성하는 가장 중요한 요소 중 하나입니다. 그러니 사용자가 잘 사용하지 않는 메뉴를 눈에 띄게 만들어야 해도 다른 폰트를 사용할 수 없습니다. 대신 텍스트만으로 버튼인 것을 알기 어려우니, 버튼 모양을 추가하자고 합니다. UX, UI 담당자와 협의를 통해 "버튼 디자인 안"이 채택되면 GUI 디자이너는 버튼 디자인 정책을 정리합니다. 추후 비슷한 역할을 하는 메뉴에는 모두 버튼 모양을 적용한다는 디자인 정책입니다.
국내의 경우, UX 기획자가 UI 디자이너 역할까지 맡거나, UI 디자이너가 GUI 디자인까지 담당하는 경우가 많습니다. IT 강자들이 위치한 실리콘 밸리는 UX, UI, GUI 담당자를 더 세분화하여 뽑지 않을까 하는 기대로 실리콘 밸리의 채용 공고를 찾았습니다.
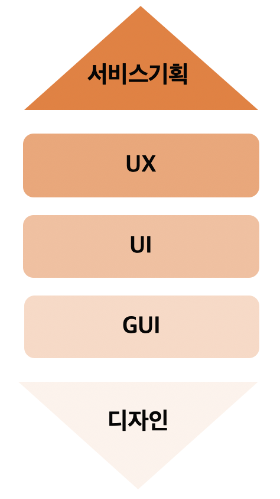
실리콘 밸리에서는 UX, UI, GUI를 이렇게 구분합니다
실리콘밸리의 유수 IT 기업, Google, MS, Facebook의 채용 공고를 조사했습니다. UX는 서비스 기획과 R&D에 더 가깝고, GUI로 갈수록 디자인에 더 가깝습니다. 실리콘 밸리의 채용 공고에서 UX는 R&D를 수행하는 리서치 직군으로 확실히 구분되는 반면 UI와 GUI 디자이너는 구분이 불분명한 경향을 보였습니다.

1. UX
UX 기획 (리서치)
- 사용자의 경험을 이해하기 위한 통계 모델을 설계합니다. (구글)
- 사용자 경험을 개선할 수 있도록 리서치를 진행하고 그 결과를 실무자들에게 전달합니다. (구글)
- 기획자(PM), 엔지니어, 콘텐츠 전략팀과 파트너십을 맺고 서비스의 사용자 경험을 총괄합니다. (페이스북)
- 서베이와 같은 정성적인 방법과 정량적인 방법을 이용해 사용자 조사를 실시합니다. (페이스북)
- 설득력 있고 창의적으로 결과를 전달하고 (해결 방안을) 제안합니다. (페이스북)
- 리서치를 계획하고 사용자 경험 지표를 정의하며 기록합니다. (MS)
직무명: Quantitative User Experience Researcher, UX Researcher, User Researcher
2. UI
UI 디자인
- 우리의 플랫폼 위에서 간단하고 수려하게 동작하는 UI flow와 사용자 경험을 디자인합니다. (페이스북)
- FIGMA, Sketch, After Effects, Protopie와 같은 디자인 프로토타이핑 툴을 사용합니다. (구글, MS)
- 스토리보드, 와이어프레임, 반응형 프로토타입으로 디자인과 개발 가이드를 제공합니다. (구글)
- 시각 디자인과 체계적인 사고를 강조하는 디자인 컨셉을 보여주는 프로토타입을 빠르게 만듭니다. (MS)
직무명: UX Designer, Interaction Designer, Product Designer, Production Designer, Communication Designer (UI와 GUI 디자이너는 직무명이 일부 겹칩니다.)
3. GUI
GUI 디자인
- 서비스의 look & feel를 정의하고 발전시킵니다. (구글)
- 새로운 디자인을 제안하고 디자인 가이드를 제시합니다. (구글)
- 내부 그리고 외부 채널의 디지털 그리고 인쇄 디자인을 제작하고 수행합니다. (페이스북)
- 디자인 파일이 담긴 방대한 라이브러리를 유지하고 관리합니다. (인스타그램)
- 가이드라인, 모범 사례, 재활용할 수 있는 디자인 패턴을 제작합니다. (MS)
- 디자인 전략, 컨셉, 해결방안을 동료, 파트너, 그리고 이해관계자에게 효과적으로 전달합니다. (MS)
직무명: Visual Designer, Product Designer, Production Designer, Design Researcher, Design Manager
마지막으로
UX, UI, GUI의 차이점을 정리했습니다.
- UX 기획 : 사용자의 데이터로 문제점을 찾는다. 새로운 서비스를 제안하거나 수정 방향을 제시한다.
- UI 디자인 : 사용하기 편리한 UI를 디자인하고 사용자와 서비스의 interaction 경험을 개선한다.
- GUI 디자인: 시각적으로 통일성이 있고 이해하기 쉽게 표현한다.
채용 공고가 UI와 UX를 구분하지 않을 경우, 해당 공고에서 요구하는 조건이 UI에 가까운지 UX에 가까운지 스스로 판단해야 합니다. 실무자가 UI와 UX를 모두 담당할 수도 있습니다. IT 업계에서 UI, UX, GUI 담당자의 전문성이 모두에게 인정받는 날을 기다려 봅니다.
AI서비스기획에 관한 글은 브런치에 먼저 기록하고 있습니다.
더 많은 정보를 원하시면 아래 링크로 들어오세요 :)
이연주의 브런치
SK브로드밴드 기획자 | 3년차 AI서비스기획자입니다. 영상 인식 AI 기반의 프로덕트를 기획하고 운영합니다.
brunch.co.kr
'서비스 기획 > ✏️ 서비스 기획' 카테고리의 다른 글
| 돈 받고 넷플릭스 보는 사람들 (0) | 2021.04.05 |
|---|---|
| AI 서비스의 모든 것 1편: 이미지 인식 AI (1) | 2021.03.29 |
| 가장 많이 선택받는 포스터의 비밀 (1) | 2021.03.07 |
| 서비스 기획자의 전문성을 찾아서 (1) | 2021.02.26 |
| 흥얼거려서 노래를 찾아본 적 있나요 (0) | 2021.02.26 |





댓글